Column chart in react js
In order to make it easier to differentiate we call vertical ones as Column Charts and Horizontal ones as Bar Charts. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types.

React Bar Chart
Today well discuss how to create and implement awsome responsive graphical charts in the React Js application by using one of the top and best charts library known as.

. Chartjs is an free JavaScript library for making HTML-based charts. Dynamic or Live charts are used for displaying data that varies with time. To use this wrapper the first step is to install the react-highcharts npm package.
Below example shows React Stacked Column Chart along with source code that you can run locally. How To Add Google Column Charts In React js Application Step 1- Download React App. React Chart Demos Column Charts Stacked Columns.
Step 2- Set Up Bootstrap Library. Column with Data Labels. Column with Rotated Labels.
After installation the package will be inside the node_modules directory. Below example shows combination of Column Line. How to Add Google Column Charts in React Js Application Follow the following steps and resize crop and compress images before uploading in react js app.
Further we need to install the Bootstrap package for. How to Create Histogram or Segmented Columns Chart in React with Google Charts. Column Charts are sometimes referred to as Vertical Bar Charts.
Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn between a range of. React Chart Demos Mixed Charts Line Column. Line Column Combo Chart in Reactjs ApexChartsjs.
You can create combination of any Charts that has same orientation of X and Y axis. How to Add Google Column Charts in React Js Application. Column with Group Label.
Npm i react-highcharts --save-dev. Stacked Columns Chart in Reactjs ApexChartsjs. React Column Charts Graphs.
Set Up Bootstrap Library. Column Charts also referred as Vertical Bar Charts are rectangular bars with lengths proportional to the values that they represent. Distributed columns charts allows you to set different color for each bar and distinguish each data-point.
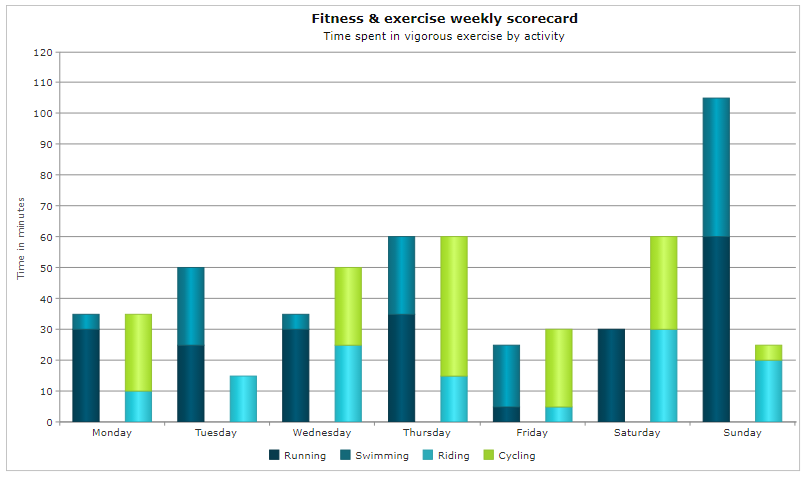
Stacked Column Charts are also referred as Vertical Stacked Bar Charts. Given example shows Dynamic Column Chart in React along with source code that you can try running locally. Combination of React Column Line and Area Charts.
React Range Column Charts Graphs. The sample code is built with react-apexcharts. React Column Chart Examples Apexcharts Js React Charts And Graphs For Web And Mobile Fusioncharts Creating A Dashboard With React And Chart Js Reactjs How To Show.

Simple Bar Chart Written Using React Js React Js Examples

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium
React Charts Github Topics Github

React Bar Chart Charting For Reactjs

Create Different Charts In React Using Chart Js Library
React Column Chart Examples Apexcharts Js
React Column Chart Examples Apexcharts Js

Javascript How To Filter React Chartjs 2 Stack Overflow

Quick Introduction To Displaying Charts In React With Chart Js And React Chartjs 2 Newline

React Apexchart A React Chart Wrapper For Apexcharts Js

Creating A Dashboard With React And Chart Js

Beautiful React Charts Graphs With 10x Performance

Creating A Dashboard With React And Chart Js

Guide To Create Charts In Reactjs Using Chart Js Spycoding
React Column Chart Examples Apexcharts Js

React Charts And Graphs For Web And Mobile Fusioncharts